
HAVT
Make a habit of using Havt
Small habits, big results
Stay motivated by setting and tracking your habits
Role
UX Design
UI Design
UX Research
Scope
Heuristic Evaluation
UX Research
Usability Testing
Prototyping
Tools
Figma
Figjam
Notion
Timeline
2 weeks
90 hours
Design Thinking Process
Empathize
Define
Ideate
Prototype
Deliver
-Interviews & Surveys
-Verbatims
-Competitive Analysis
-Problem Statement
-How might we?
-User Personas
-User Flow
-Feature Prioritization
-Moodboard
-Brand Attributes
-Lo-Fi Prototype
-Mid-Fi Prototype
-Desiriability Testing
-Hi-Fi Prototype
-Apple Watch Prototype
-Stakeholder Feedback
-Key Learnings
EMPATHIZE
Interviews & Surveys
Interviews Verbatims
Competitive Analysis
Interviews & Surveys
After conducting a survey with 24 respondents, we gained valuable insights into people's behavior and habits toward online publications. The key findings were:
Results
76%
of users have tried to add a habit recently
58%
of them have failed on adapting to their habit
65%
had not used a habit app before
Most Desired Habits:
Physical Activity
Drink Water
Sleep more
Competitive Analysis
I conducted a comprehensive analysis of the competitive landscape, evaluating the features of the leading industry players to ascertain the market's user expectations.



PROS
Gamified approach, social accountability, integration with task management.
Versatile goal tracking, flexible reminders, data visualization.
Cons
Steep learning curve, limited habit customization, lack of advanced analytics.
User interface, free version limitations, lack of community features.
Clean and intuitive design, cross-platform synchronization, insightful statistics.
Simple and user-friendly interface, flexible reminders, progress tracking.
Limited habit customization, pricing, lack of integrations.
Limited habit customization, in-app purchases, lack of advanced analytics.
DEFINE
Problem Statement
How might we?
User Personas
Problem Statement
Busy people need an app that helps incorporate and prioritize new habits into their active lifestyle while tracking and visualizing their progress because it's essential for them to see their progress evolve to stay motivated. All this without compromising their time, attention, and money on learning a new app.
How might we?
How might we design an app that helps users track and get into their desired habits like physical activity, drink more water, sleep more all while blending the interface and their daily routines seamlessly.
user-Persona

Timothy
24yo
Fulltime Student
New at habit forming
Goals:
-
Get in better shape
-
Drink more Water
-
Be able to track his habits
Pain points & Frustrations
-
Forgets about the habits he wants to do
-
Time is an issue
-
He's hard on himself
CARMEN
40yo
Working Professional
Too busy

Goals:
-
See results
-
Feel and look better
-
Be able to track her habits
Pain points & Frustrations
-
Will not pay for a habit app
-
Her brain is overused at work
-
Lacks free time
IDEATE
Feature Prioritization
Moodboard
Brand Attributes
Feature Prioritization
To establish clear priorities for my ideas and desired features, I implemented a hierarchy, assigning greater significance and higher priority to certain elements. This approach allowed me to focus on these key features initially while remaining flexible to incorporate the rest in future project iterations if time permits.
Features

Moodboard
I desired a monochromatic or black-and-white color scheme with a retro techy aesthetic, as it would allow any colors utilized to be linked to a personally customized habit, while also evoking a nostalgic and technological vibe.
Moodboard

Brand Attributes
From the extensive collection of 118 descriptors provided by the Microsoft Desirability Toolkit, I deliberately selected five specific descriptors that I deemed essential for representing the desired attributes in this habit-forming application.
Clean
Intuitive
Organized
Simplistic
Usable
Once I carry out the desirability test, I will be able to observe which color scheme aligns more closely with the essence of these five descriptors.
PROTOTYPE
Lo-Fi Prototype
Usability Testing
Mid-Fi Prototype
Desirabilaty Testing
Hi-Fi Prototype
Lo-Fi Prototype
In order to foster my artistic expression and embrace my creative vision, I opted to manually sketch the initial wireframes. The three screens I chose to depict as wireframes illustrate the primary components of a habit-forming application: habit input, reminder customization, and completion registration.
Wireframes

Track and monitor your habit progress with the ability to add and view your habits.

Customize the frequency of reminders to suit your preferences.

Record habit completion directly from the home screen for seamless input.
Usability Testing
Having established the user-personas, problem statement, and how-might-we, it is now time to evaluate the Low-Fi and Mid-Fi prototypes and advance them to the Hi-Fi stage.
5
User testing
in Low-Fi
5
User testing
in Mid-Fi
2
Desirability
Testing
MID-Fi Prototype
Wireframes

I implemented a toolbar for smoother navigation, enabling users to easily explore various sections and features within the interface.
I added an "Add +" button and a visible title to improve user interaction and facilitate easy content addition.
I added a homescreen image to enhance the feature's educational value and improve user understanding.
DESIRABILITY TESTING
Using the Microsoft Desirability Test Toolkit, I administered two distinct visual interfaces to a cohort of ten participants, with five individuals assigned to each interface. Each interface presented distinct aesthetics and user experiences.
Two screen Test

UNATTRACTIVE
RIGID
BORING
STRAIGHT FORWARD
ORGANIZED
RIGID
CLEAN
STRAIGHT FORWARD
ORGANIZED
SIMPLISTIC

Despite neither outcome fully aligning with the project's intended objectives, the second option yielded comparatively more favorable results. Given the project's time constraints and associated challenges, I opted to proceed with the second option.
Hi-fi prototype
The hi-fi prototype showcases a meticulously designed user flow, allowing users to input and customize their habits, select reminder frequencies, and register their completion status for each habit.
Hi-fi user flow test

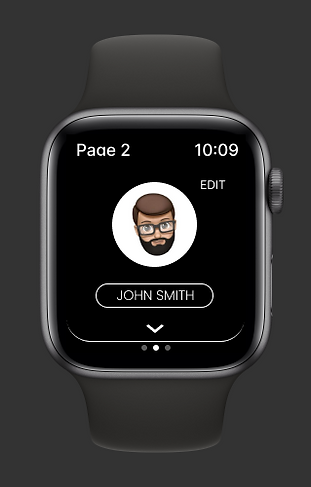
Apple watch prototype
I was presented with a challenge to create the aforementioned application for alternative devices such as desktops or smartwatches. Accordingly, I undertook the task and designed three screens specifically for the Apple Watch.
smartwatch screens




Deliver
Key Learnings
Next steps
KEY LEARNINGS
This project marked my first solo endeavor, and the experience was both exciting and challenging.
Although my goal was to create an easy-to-use application, I soon realized that it was not an easy-to-design one.
Designing such an application necessitates careful feature prioritization, which proved to be a fascinating aspect of the project.
What made this process particularly intriguing was the fact that I am not part of the target audience. This compelled me to approach the design process with a heightened sense of empathy, striving to deeply understand the needs and requirements of users who differ from myself.
next steps